InstaLogo
どうも、おにくちゃんです。
『InstaLogo』は、iPhoneから直感的にロゴやアイコンをデザインできる人気アプリです。デザイン経験がなくても、豊富なテンプレートや編集機能を使って誰でも簡単にプロのような仕上がりを目指せます。本記事では、『InstaLogo』の特徴や使い方、実際の使用感をわかりやすく紹介していきます。
![]()
アプリ概要
『InstaLogo』を使えば、最初から用意されているロゴデザインとテキストを組み合わせるだけでロゴを作りだすことができます。私のようなセンスの無い人間でも作れるというのが安心です!
使い方
各種機能
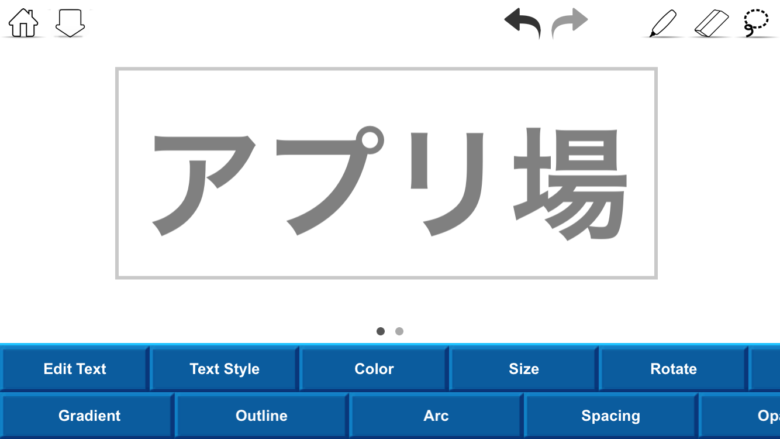
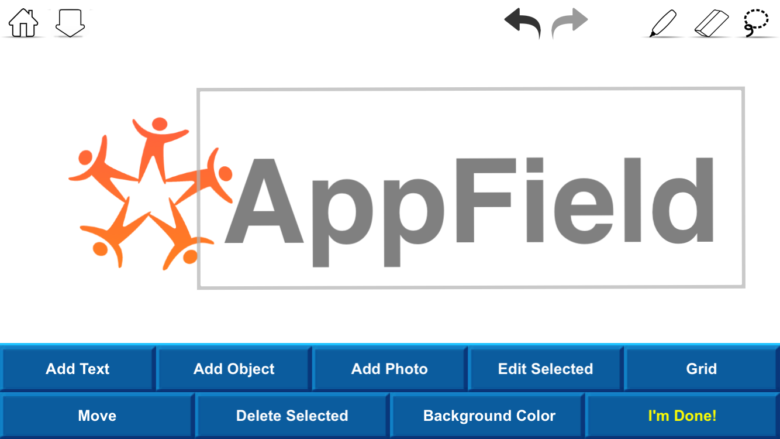
まずは、ロゴの編集画面を見ていきます。

編集画面はこのようになっていて、白い部分にテキストやロゴを配置して作っていきます。グリッドとは目安になる桝目状の補助線のことで、投げ縄ツールは自由にオブジェクトを選択できるツールです。
テキストを追加
早速、テキストを追加(Add Text)してみましょう。

日本語も使えますが、フォントがゴシックや明朝体しかないので、日本語フォントで作ろうとするとかなりセンスが必要になってきます。私にはそのセンスがありませんので、今回はすべて英字で作っていきます。
テキストを編集する時に出てくるメニューの説明です。
ロゴデザインの追加
テキストはいったん置いといて、ロゴデザインを追加してみましょう。

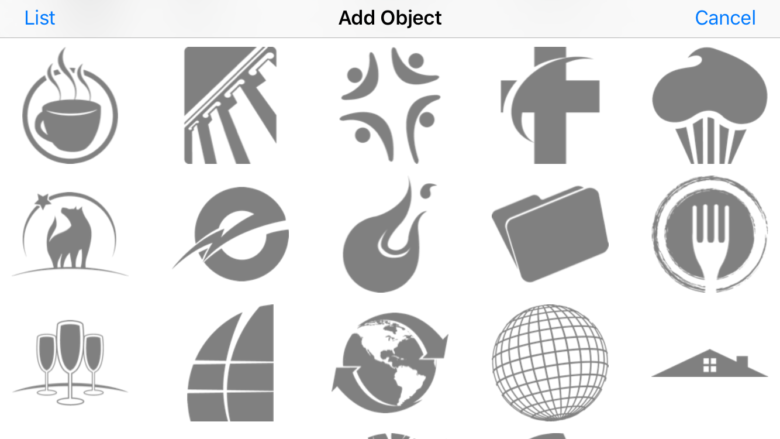
「Add Object」からロゴデザインを使うことができます。実際に使われてそうなロゴばかりがあって選ぶのに困ってしまいそうです。この中から好きなものを選んで配置していきます。


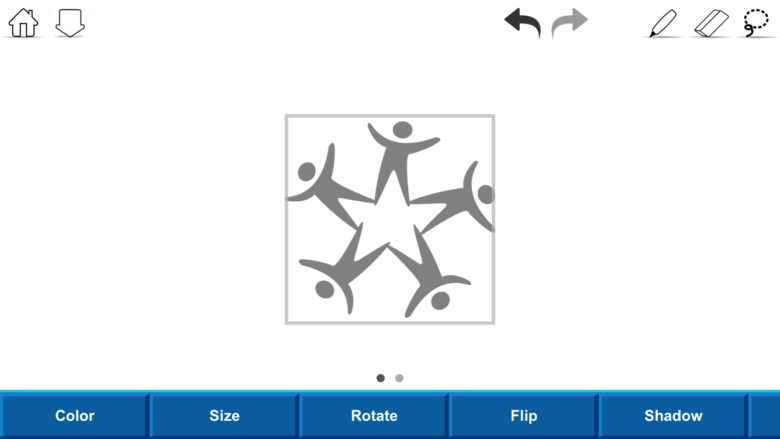
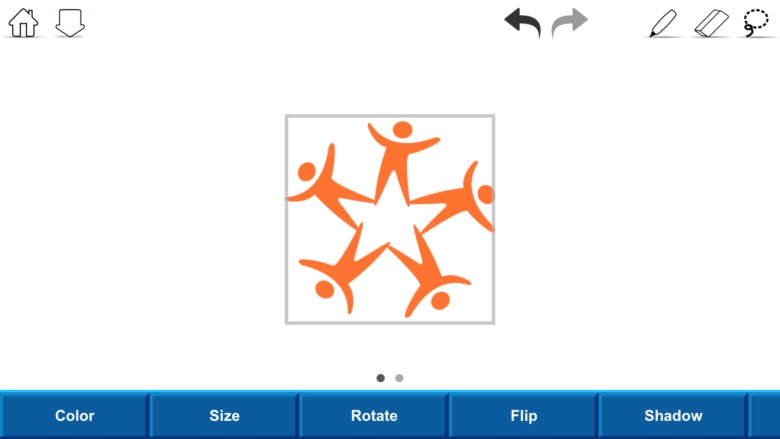
配置した時は灰色で味気無いので、「Color」から好きなように着色します。
ロゴデザインを編集する時に出てくるメニューの説明です。
保存
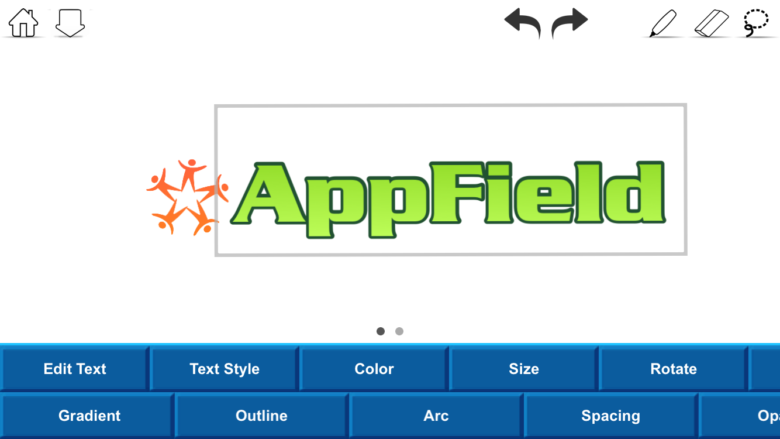
ロゴデザインが決まったらテキストを追加していきます。


テキストを好きなように編集してロゴっぽくしていきます。ちなみに、このロゴ編集でやったことは「フォントの変更(Text Style)」「グラデーション(Gradient)」「縁取り枠(Outline)」です。たったこれだけの作業で多少はロゴっぽくなりました。
完成したら「I’m Done!」ボタンを押して保存します。アプリ自体に保存することもできますし、カメラロールに保存、Facebook、メール、Dropboxにシェアすることも可能です。JPEGとPNGに保存できます。
ロゴサンプル集
いくつかロゴを適当に作ってみましたので、「こんなこともできるんだ」程度にご覧ください。



まとめ
とてもシンプルで簡単に使えるロゴ作成アプリ『InstaLogo』でした。テキストやロゴデザインの組み合わせ次第で、幅広いデザインのロゴが作れました。実際にブログやHP、会社のロゴなどにも使えそうです。「ロゴを作らないといけないけど、あんまり自信無いんだよなぁ」と思っている方は、是非この『InstaLogo』の力を借りてみてください!
![]()