LINER
どうも、おにくちゃんです。
今回ご紹介する『LINER』は、Webページにマーカーを引けるアプリです。好きなサイトの文章に、ハイライトやコメントを付けることができます。記事をまとめておくこともできるので、オンラインブックマークのような形でも使えますよ!
※この記事に掲載されているアプリは記事を書いた時点での価格・情報となります。場合によっては価格が変動・ストアから削除されている可能性がありますのでApp Store、Google playでお確かめください。

アプリ概要
『LINER』はWebページにマーカーを引くアプリです。

好きなサイトの文章にマーキングして、保存することができます。記事を保存したり、フォルダ分けしてまとめておくこともできるので、オンラインブックマークサービスのような形で使うことも可能です。
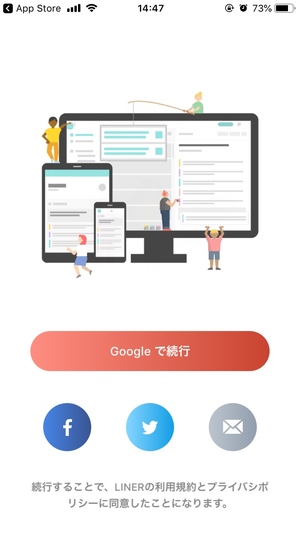
アプリを使うには、アカウントが必要です。

GoogleやFacebook、Twitterのアカウント、メールアドレスで手軽に登録できます。登録さえ済めば、すぐに使うことができますよ!
サイト検索→マーキング
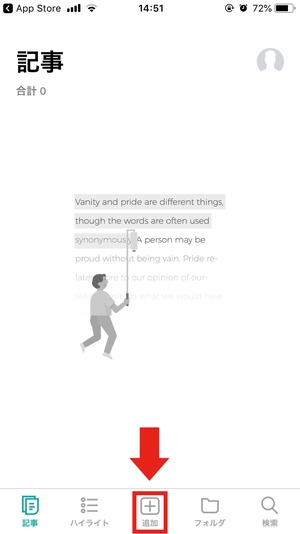
まずは、マーキングしたいWebページを探します。

アプリ内の「追加」ボタンを押すと、内蔵ブラウザを開くことができます。あとは、自由に検索したり、アドレスを入力してWebページを探しましょう。
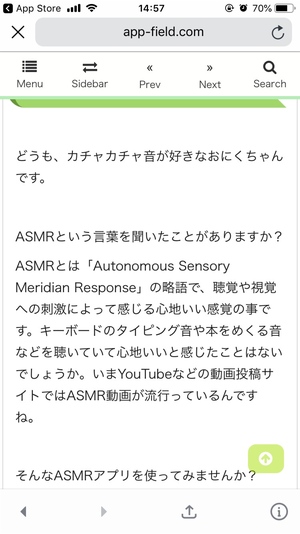
Webページを見つけたら、早速マーキングします。


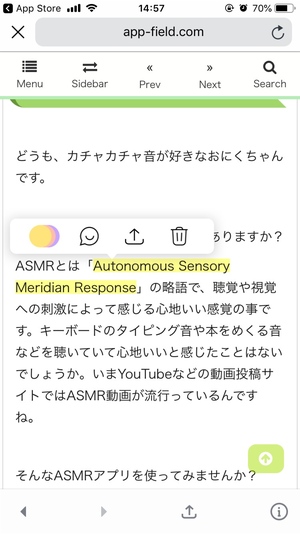
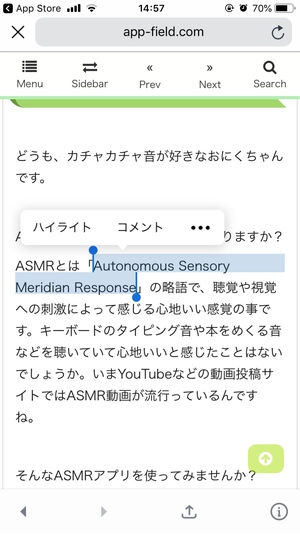
Webページの中でマーキング(ハイライト)したい文章を見つけたら、その文章を選択状態にします。選択状態にすると「ハイライト」や「コメント」といったボタンが出てくるので、マーキングしたい場合は「ハイライト」を選択します。
これだけで、選択した文章がマーキングされます。

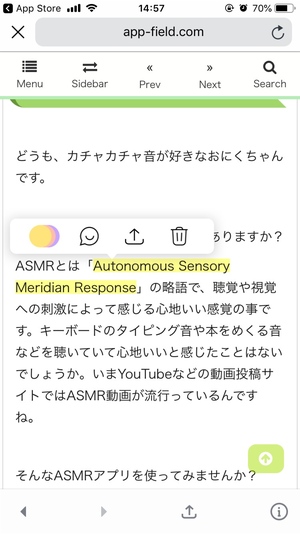
選択した文章の背景に色が付いたら、マーキング成功です。ハイライトの色を変えることもできるので、差別化を図ることもできますよ(ただし、無料版(LINERベーシック)では2色のみ使えます)!
コメントを付けることもできます。

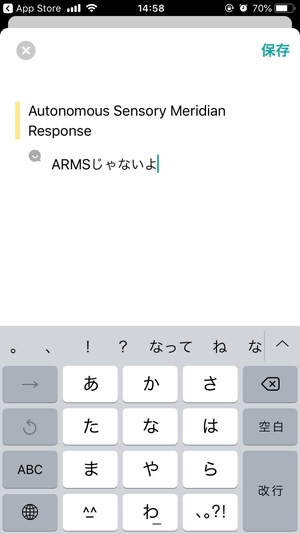
文章を選択した時に「コメント」ボタンを押すと、ハイライトした文章に対してコメントを付けることができます。注釈のような感覚で使うと、Webページには無い情報を残しておけますね!
他のアプリでマーキング
他のブラウザを使っている時に、マーキングしたい記事が見つかることもあります。そんな時に、『LINER』のシェア拡張機能を有効にしておくと便利です。
まずは、シェア拡張機能を有効にしておきます。

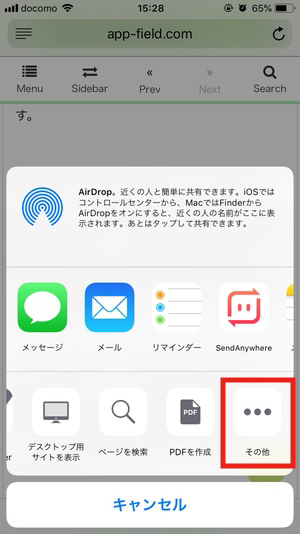
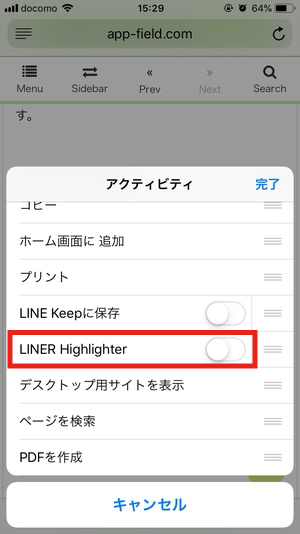
例えば、『Safari』のブラウザから「共有」ボタンを押し、表示されたアクティビティビューコントローラーの中から「その他」を選択します。
「その他」から『LINER』の拡張機能を有効にします。

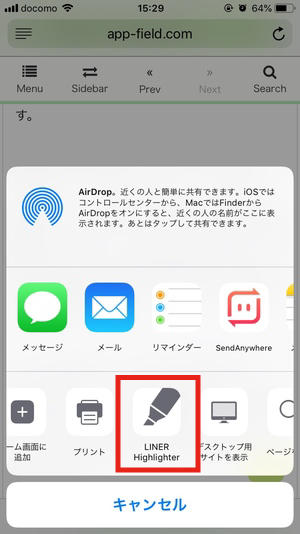
「LINER Highlighter」を有効化すれば、アクティビティビューコントローラーの中に『LINER』のアイコンが追加されます。
あとは、マーキングしたい記事を表示した状態で共有します。


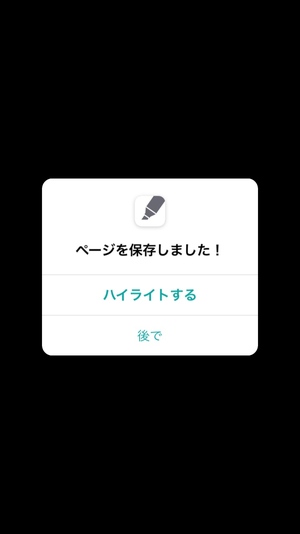
追加された『LINER』のボタンを押すと、ページを保存できます。「ハイライトする」を押せば、『LINER』のアプリが開き、そこから文章をマーキングできるようになります。他のアプリから、文章を選択した状態で共有できれば良かったのですが、iOSではブロックされてしまって出来ないようです。
記事の整理・ハイライトの閲覧
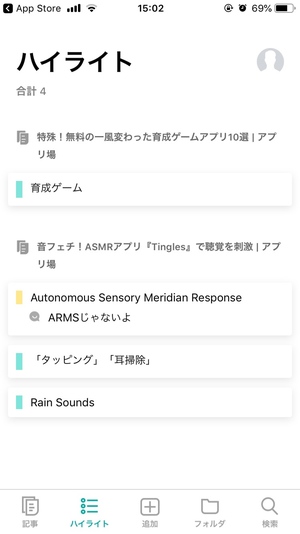
マーキングした文章や記事は、アプリ内に保存されます。


「記事」や「ハイライト」のタブから、保存された記事やマーキングした文章を確認できます。ここから記事の内容を見ることもできれば、マーキングした文章の確認や、コメント付けもできるようになっています。他にも、マーキングやコメントされた状態で、シェア・エクスポートもできますよ!
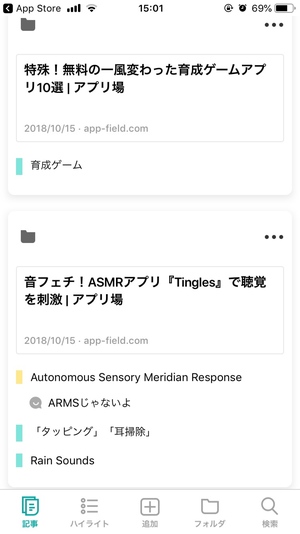
フォルダ分けもできます。

フォルダを作成すれば、サイト別やジャンル別に記事をまとめておくことができます。無料版(LINERベーシック)では、フォルダを3つまで作成できます。
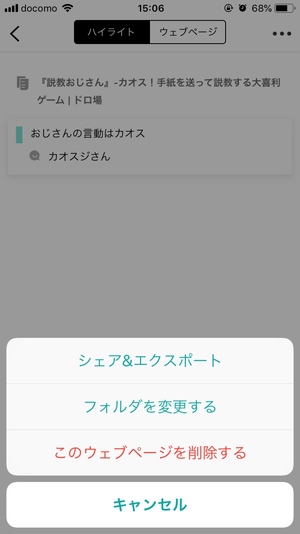
記事ごとにフォルダを変更しておきましょう。

記事のフォルダを変更するには、記事の詳細画面から画面右上の「…」ボタンを押してフォルダを変更するか、「記事」タブの記事一覧からフォルダマークを押してフォルダ変更する方法があります。どちらかと言えば、後者の方がやりやすいです!
まとめ
Webページにマーキングできるアプリでした。基本的な使い方はとても簡単なので、Webページの好きな箇所を手軽にマーキングできます。勉強する時や、ニュースをチェックする時などに役立ってくれるでしょう。機能は多少限定的になりますが、無料でも十分使えますよ!





