Assembly
どうも、おにくちゃんです。
今回ご紹介する『Assembly』は、パーツを組み合わせて作るロゴ作成アプリです。様々な形のパーツを組み合わせて、イラストやロゴを作成できます。絵を描く技術が無くても、センス次第で良い作品が作れますよ!
※この記事に掲載されているアプリは、記事を書いた時点での価格・情報となります。場合によっては、価格が変動・ストアから削除されている可能性がありますので、App Store・Google Playからお確かめください。
![]()
アプリ概要
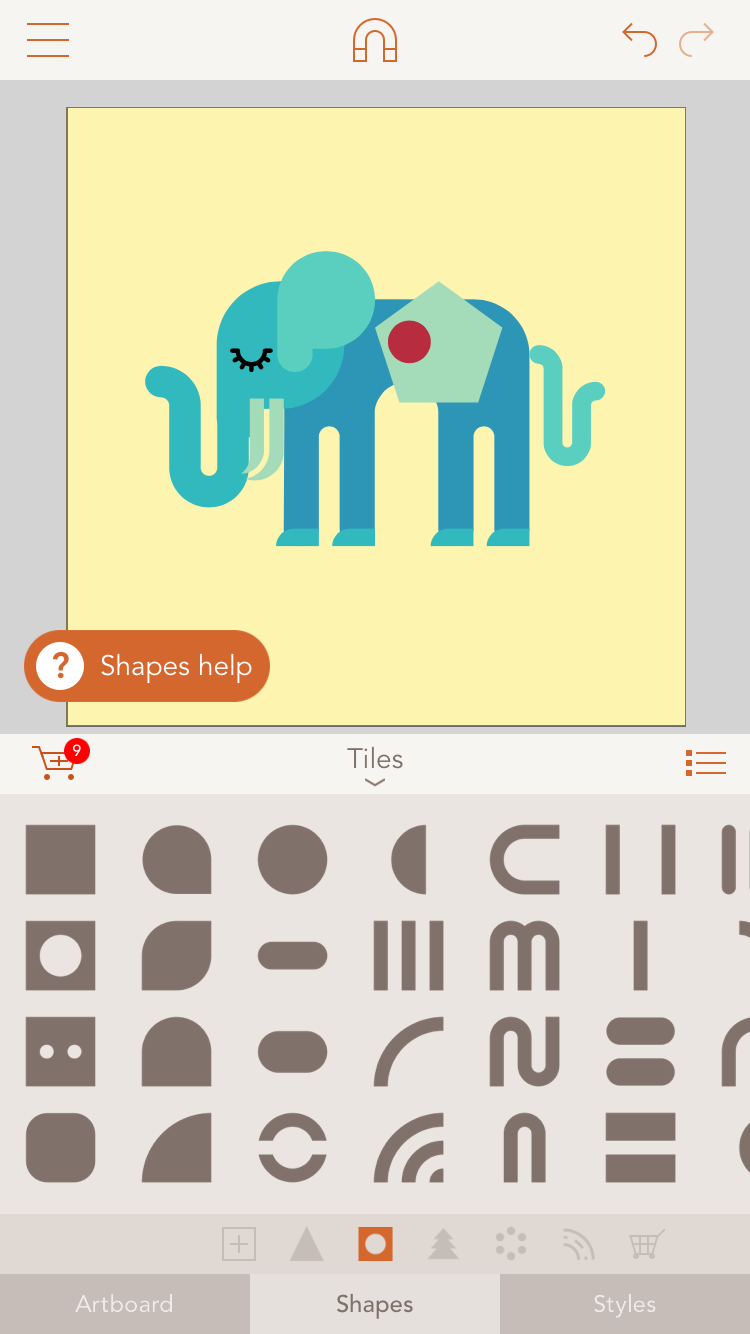
最初から用意されているパーツを組み合わせて、イラストやロゴなどを作ることができます。お絵かきアプリのようにフリーハンドで何かを描く必要が無いので、センス次第で良い作品が作れます。まずは、どんなものが作れるか、完成品から見ていきましょう。

私が作りました…と言いたい所ですが、最初から入っているサンプルです。センスや技術のある人が作れば、こんな作品も作れるということです。こちらのゾウさんは、パーツをただ組み合わせただけなんです。『Assembly』は日本語に非対応なので多少の慣れが必要ですが、触っている内に覚えられるくらい簡単に使えます。
各機能の説明
まずは、各機能の説明です。


画面下部にある「Shapes」というメニューを押すと、様々な形のパーツが出てきます。ここからパーツを選ぶことで、ボード上に選んだパーツが現れます。パーツは一つのオブジェクトになっているので、移動や拡大・縮小、左右反転や回転などが自由自在です。パーツはボード上に出した順に重なり、「前面/背面」ボタンで重なり順を調整できます。
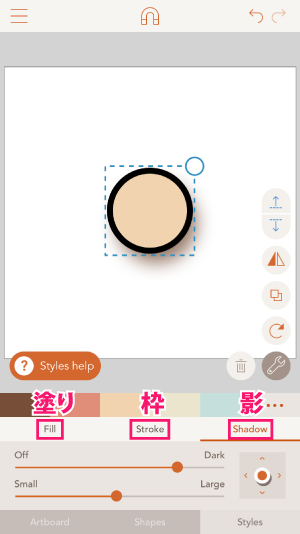
下部メニューの「Styles」を選べば、色の透明度変更、枠線の有無、影の調整などができます。特に難しい設定が無いので、いじりながら調整しているとすぐに機能の特徴を覚えられます。
基本的な機能はこれだけで、あとは作品を作っていくだけです。それでは早速ロゴを作っていきましょう。
『Assembly』でロゴ作成
今回は、画像のようなキャラを作っていきます。

このキャラを『Assembly』を使って作成していきます。ほとんど円で構成されているので、すぐに出来上がりました。まずは、輪郭の目安となる円を作り、その上から更に円を重ねていきます。

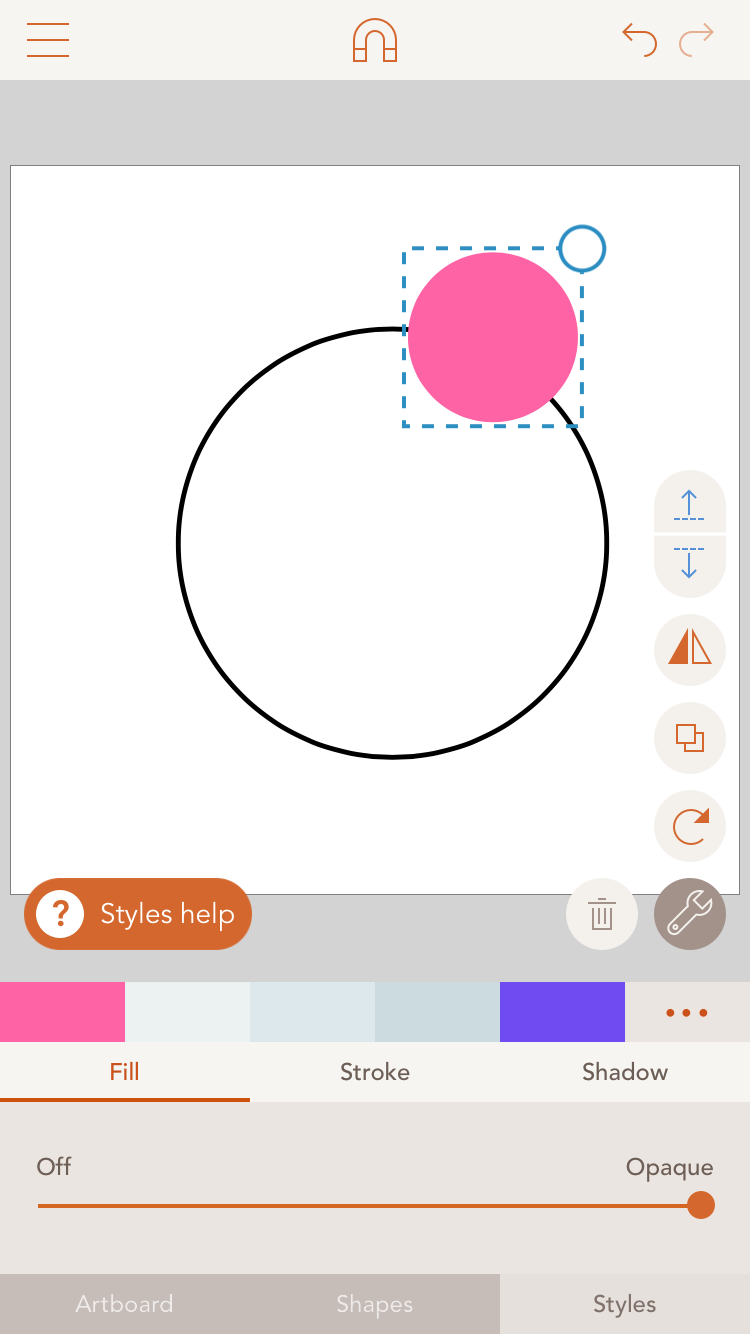
輪郭の目安になる円は、「Stroke」で枠線を付けます。その枠線に沿って、色付きの円を配置していきます。枠線の上に載せる円の大きさが決まれば、あとのパーツは複製し、色だけを変えて配置していきます。ピンクの円を一番上に配置したいので、複製した円を背面に持って行きます。
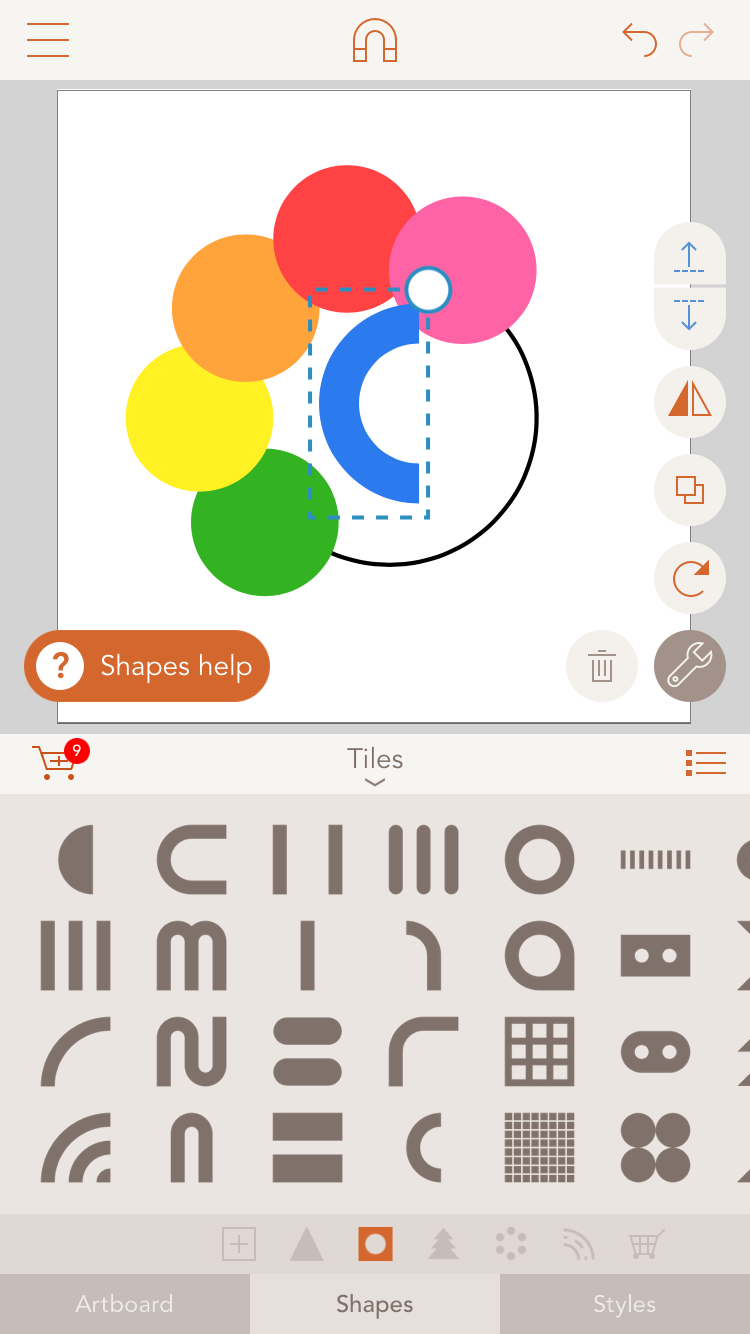
それが完成したら、次は青い電話の部分を作っていきます。

電話のパーツが無いので、電話の形に似たパーツを見つけ、組み合わせて作っていきます。まずは、電話の輪郭に似た曲線パーツを配置します。はじめは「C」のような向きになっているので、回転ボタンと拡大・縮小で調整しました(拡大・縮小は、オブジェクトを選択して、点線の端に付いている「○」の部分を指で引っ張ります)。
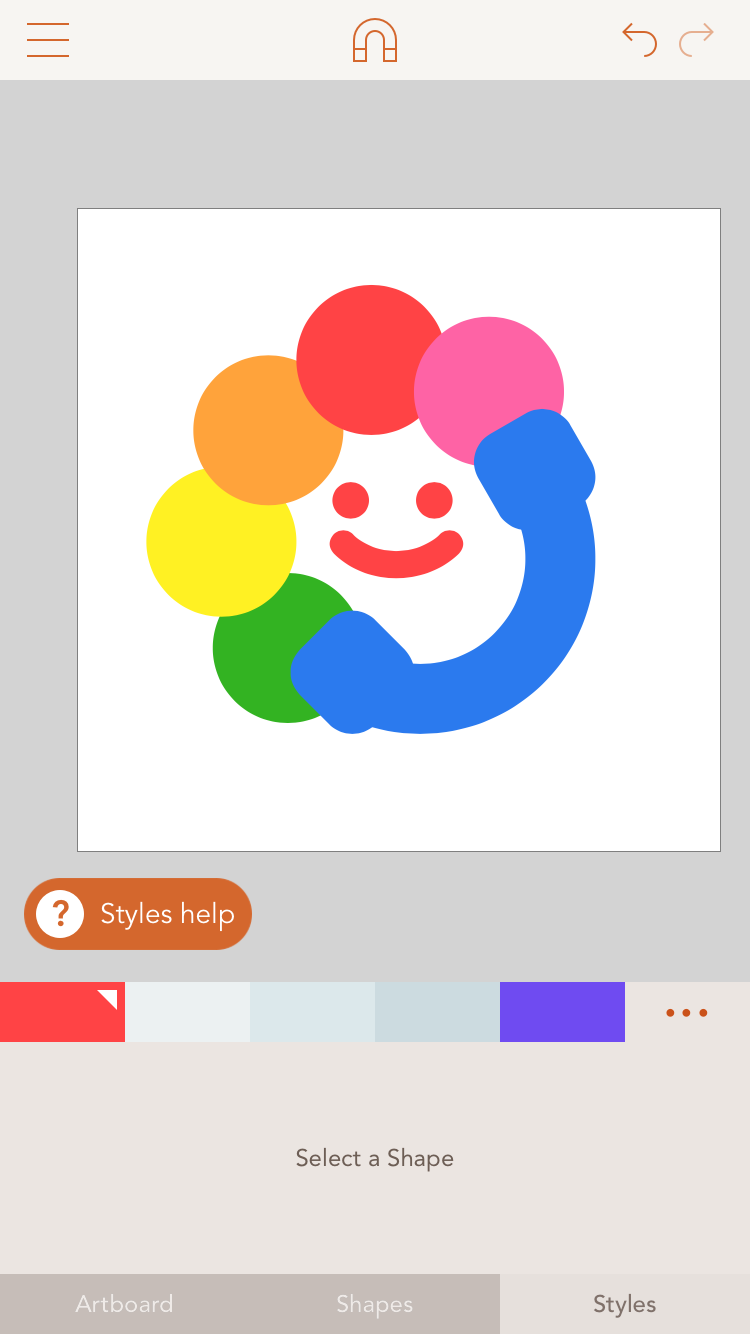
あとは、電話の受話口と送話口の部分を、似たようなパーツで補います。それを上手い具合に組み合わせて、さらに目と口をつければ完成です。

どうですか、この出来!センス無いでしょう!!笑
センスのある人が作れば、もっと上手くできるでしょうが、私のセンスではこれが限界です。しかし、こんなに簡単にロゴが出来てしまいました。制作時間5~10分くらいです。これをパソコンで作ると…あ、同じくらいか。
まとめ
美術の時間でやったような、色紙を自分の好きな形に切って紙に貼り付けていく作業に似ているので、誰もがアート作品を作ることができます。使い方に慣れると、簡単にイラストやロゴを作れるようになります。オシャレなアート作品を作りたい時は、『Assembly』に頼ると良いかもしれませんね!
![]()